 자바스크립트의 객체 정의 3가지 방법
자바스크립트의 객체 정의 3가지 방법
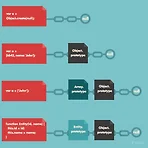
자바스크립트에서 데코레이터 패턴을 공부하는데 자바스크립트에서 클래스 정의는 어떻게 되는지 몰라서 공부한걸 적어놓는다. 참조 : 3 ways to define a JavaScript class 자바스크립트는 클래스라는 개념이 없다. 자바스크립트에서 모든것은 객체이다. 상속은 객체가 객체로 부터 받는다. 함수를 이용한 방법 자바스크립트 함수를 만든 다음에 new 키워드로 객체를 생성하면 된다. 함수를 이용해서 만든 객체의 속성과 메소드를 정의하기 위해서는 this 키워드를 사용한다. 객체 정의 1 2 3 4 5 6 function Espresso() { this.cost = 2500; this.getCost = function() { return this.cost; } } cs 객체 생성 1 2 let es..
잉고래의 코딩
2017. 4. 5. 14:00
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- AXP35
- 한빛미디어
- 아이나비 탭 xd9
- 아이나비 탭 XD11 Pro
- c언어
- 소니 캠코더
- 티스토리
- 박근혜
- 티스토리챌린지
- 캠코더
- qxd1000a
- 소니 핸디캠
- 소니
- 팅크웨어
- Sony
- 서평
- 블로그
- 아이나비 Tab XD9
- 오블완
- 블랙박스
- 아이나비 태블릿
- SM5
- 아이나비
- 독서
- 소니 AXP35
- 아이나비 패드
- 독후감
- X1 DASH
- Ai
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
