티스토리 뷰
티스토리 글쓰기와 마크다운
티스토리 블로그에 글쓰기 방법이 여러가지가 있겠지만 이번 시간에는 마크다운을 활용한 글쓰기 방법에 대해 이야기 해보려 합니다.
티스토리 블로그에 글쓰기 방법이 여러가지가 있겠지만 이번 시간에는 마크다운을 활용한 글쓰기 방법에 대해 이야기 해보려 합니다.
마크다운(Markdown)
이야기에 앞서 마크다운이 무엇인지 알야겠죠. 마크다운(Markdown)은 최근 각광받고 있는 문서 양식 문법입니다. 마크다운 문법에 맞게 글을 쓰면 예쁜 문서양식으로 변환이 쉽습니다.
예를들면 이런거죠 보통 웹에서 문서의 제목을 나타내기 위해 html의 <h1> h2 같은 태그를 많이 사용합니다. 또 문단을 나타내기 위해서는 <p>태그를 쓰지요.
그래서 문서작성자가 글의 제목과 문단을 나타내도록 글 양식을 html로 꾸미기 위해서는 각각의 태그를 앞 뒤로 붙여주어야 합니다. 이런게 한 두개면 괜찮은데 글이 길어질 수록 태그는 더욱 많이 늘어 납니다. 점점 반복 작업이 증가하는 거죠.
이렇게 매번 태그를 넣고 문서를 만들다 보면 문득 이런 생각이 듭니다. “내가 과연 글을 쓰는것인가? 아니면 웹페이지 디자인을 하고 있는것인가?”하고 말이죠. 프로그래머라면 이런 반복작업을 더 싫어 합니다. 그래서 나온게 바로 마크다운(Markdown)이란 글쓰기 문법입니다.
태그보다 훨씬 간편한 마크다운 문법에 맞춰서 글을 쓰면 여러가지 양식으로의 변환이 쉽다는 점이 장점입니다. 글은 쉽게 쓰고 짜임새 있고 맛깔나는 양식은 자동으로 되는거죠. 오… 간단하게 짜임새를 갖춘 웹페이지가 뚝딱 만들어집니다. 가장 좋은 점은 역시나 글 쓰기 자체에 집중할 수 있다는 점입니다.
5분만 투자하면 마크다운 문법을 익힐 정도로 마크다운은 정말 배우기 쉽습니다.
이야기에 앞서 마크다운이 무엇인지 알야겠죠. 마크다운(Markdown)은 최근 각광받고 있는 문서 양식 문법입니다. 마크다운 문법에 맞게 글을 쓰면 예쁜 문서양식으로 변환이 쉽습니다.
예를들면 이런거죠 보통 웹에서 문서의 제목을 나타내기 위해 html의 <h1> h2 같은 태그를 많이 사용합니다. 또 문단을 나타내기 위해서는 <p>태그를 쓰지요.
그래서 문서작성자가 글의 제목과 문단을 나타내도록 글 양식을 html로 꾸미기 위해서는 각각의 태그를 앞 뒤로 붙여주어야 합니다. 이런게 한 두개면 괜찮은데 글이 길어질 수록 태그는 더욱 많이 늘어 납니다. 점점 반복 작업이 증가하는 거죠.
이렇게 매번 태그를 넣고 문서를 만들다 보면 문득 이런 생각이 듭니다. “내가 과연 글을 쓰는것인가? 아니면 웹페이지 디자인을 하고 있는것인가?”하고 말이죠. 프로그래머라면 이런 반복작업을 더 싫어 합니다. 그래서 나온게 바로 마크다운(Markdown)이란 글쓰기 문법입니다.
태그보다 훨씬 간편한 마크다운 문법에 맞춰서 글을 쓰면 여러가지 양식으로의 변환이 쉽다는 점이 장점입니다. 글은 쉽게 쓰고 짜임새 있고 맛깔나는 양식은 자동으로 되는거죠. 오… 간단하게 짜임새를 갖춘 웹페이지가 뚝딱 만들어집니다. 가장 좋은 점은 역시나 글 쓰기 자체에 집중할 수 있다는 점입니다.
5분만 투자하면 마크다운 문법을 익힐 정도로 마크다운은 정말 배우기 쉽습니다.
티스토리에서 마크다운 사용하기
이렇게 편리한 마크다운을 티스토리 블로그에서도 쓸 수 있으면 좋겠지만 아직은 공식적으로 지원하지 않습니다. 그래도 방법이 없는 것은 아니네요 다만 좀 번거롭습니다. 다음은 나름대로 찾아본 티스토리에 마크다운으로 글쓰는 방법들입니다. 더 좋은 방법 있다면 댓글로 가르쳐 주시면 고맙겠습니다.
이렇게 편리한 마크다운을 티스토리 블로그에서도 쓸 수 있으면 좋겠지만 아직은 공식적으로 지원하지 않습니다. 그래도 방법이 없는 것은 아니네요 다만 좀 번거롭습니다. 다음은 나름대로 찾아본 티스토리에 마크다운으로 글쓰는 방법들입니다. 더 좋은 방법 있다면 댓글로 가르쳐 주시면 고맙겠습니다.
브라우저 플러그인 활용
웹브라우저에 마크다운 플러그인을 추가해서 글 작성 시 활용하는 방법입니다. 플러그인의 기능을 활용해서 브라우저에서 마크다운 글을 작성하고 플러그인으로 html 태그로 변환 뒤 글을 올리는 방식입니다. 크롬브라우저 플러그인을 예로 들면 다음과 같습니다.

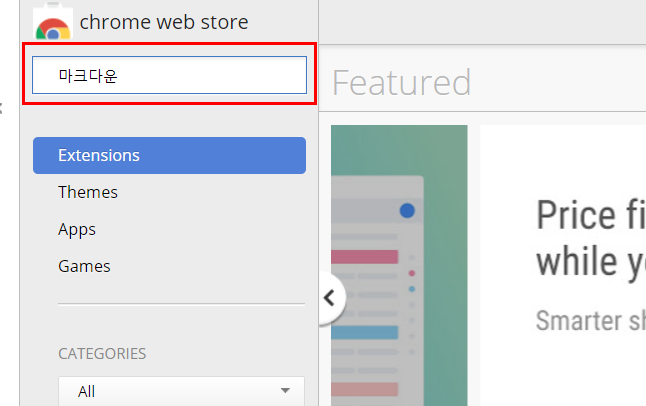
- 크롬 브라우저 웹 스토어에서
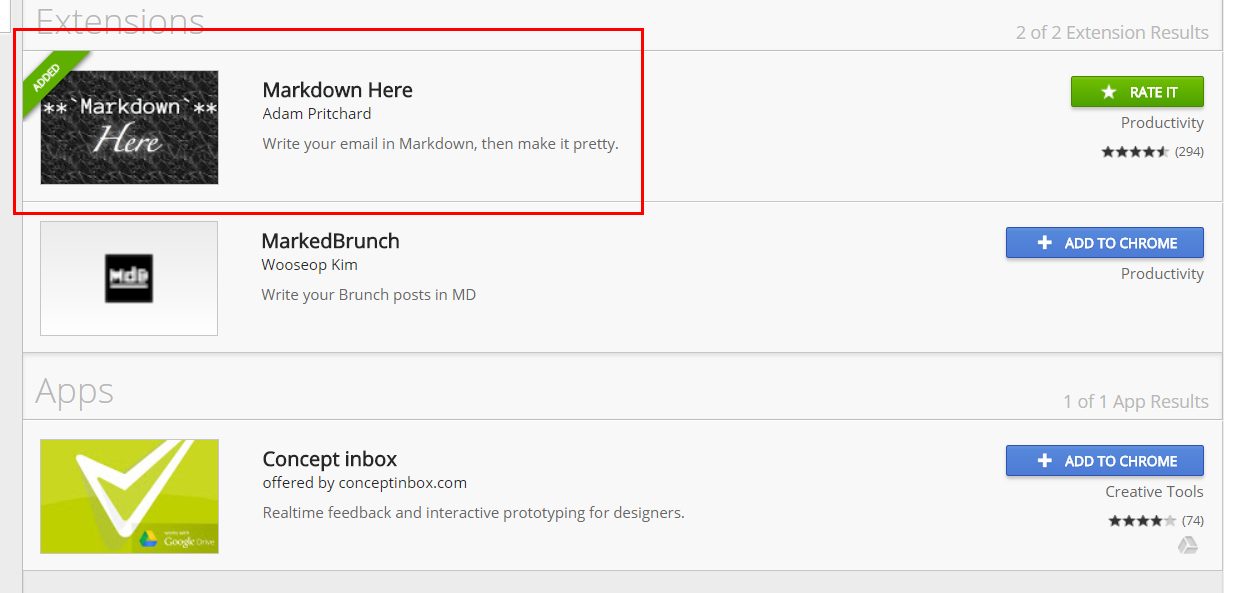
마크다운을 검색합니다. - 검색된 목록 중
markdown here 플러그인을 선택하여 추가합니다. - 마크다운으로 티스토리 블로그에 글을 작성합니다.
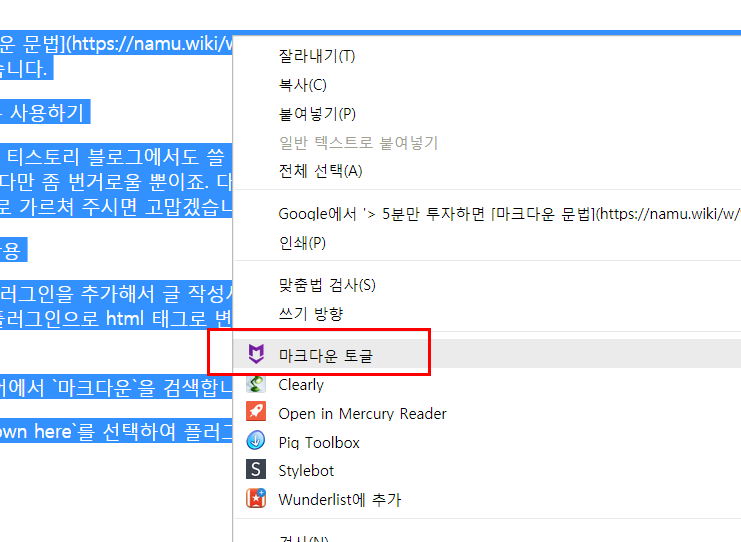
- 작성된 글을 모두 선택한 다음 마우스 오른쪽 클릭을 하면 메뉴가 뜹니다.
- 팝업된 메뉴 목록 중
마크다운 토글을 선택합니다. html로 마크다운 문법이 변환됩니다.- 이미지를 추가하고 글을 발행합니다. 끝.

이 방법은 플러그인 추가만으로 간편하게 마크다운을 쓸 수 있습니다. 하지만 어쩔 수 없이 html 변환 작업을 해야하는 번거로움은 있습니다.

웹브라우저에 마크다운 플러그인을 추가해서 글 작성 시 활용하는 방법입니다. 플러그인의 기능을 활용해서 브라우저에서 마크다운 글을 작성하고 플러그인으로 html 태그로 변환 뒤 글을 올리는 방식입니다. 크롬브라우저 플러그인을 예로 들면 다음과 같습니다.
- 크롬 브라우저 웹 스토어에서
마크다운을 검색합니다. - 검색된 목록 중
markdown here플러그인을 선택하여 추가합니다. - 마크다운으로 티스토리 블로그에 글을 작성합니다.
- 작성된 글을 모두 선택한 다음 마우스 오른쪽 클릭을 하면 메뉴가 뜹니다.
- 팝업된 메뉴 목록 중
마크다운 토글을 선택합니다. html로 마크다운 문법이 변환됩니다.- 이미지를 추가하고 글을 발행합니다. 끝.
이 방법은 플러그인 추가만으로 간편하게 마크다운을 쓸 수 있습니다. 하지만 어쩔 수 없이 html 변환 작업을 해야하는 번거로움은 있습니다.
마크다운 에디터 활용
다양한 기능의 마크다운 전용 에디터 프로그램을 이용해서 글을 손쉽게 작성해서 변환하고, 이를 복사 혹은 공유해서 티스토리에 글을 발행하는 방식입니다. 뭔가 좀 번거롭기는 하지만 나름 장점도 있습니다.
에디터 자체가 글쓰기에 특화되어 있어 글쓰기에 집중할 수 있습니다. 요즘 좋은 마크다운 에디터들이 참 많이 있네요. 왠만한 유명 에디터들은 마크다운을 지원하는 추세입니다.
- 타이포라(typora) : 타이포라는 마크다운으로 글을 쓰면 바로 바로 프리뷰를 보여줘서 정말 글쓰기에 집중할 수 있어서 좋네요. 단축키도 쓰면 편리합니다.

- Marxio : Marxio는 온라인 에디터입니다. 특징으로는 클립보드의 이미지를 붙여넣는 다던가 드래그앱 드랍을 지원해서 이미지 작업이 무척이나 간편합니다. 이렇게 만든 문서는 에버노트에 바로 넣을 수 있고요.

- 에버노트 : 에버노트는 티스토리와 연동이 됩니다. 그래서 다른 마크다운 에디터의 중간 역할로 활용하면 좋습니다.

- dillinger : dillinger 온라인 에디터입니다.

- stackedit : stackedit 온라인 에디터입니다.

다양한 기능의 마크다운 전용 에디터 프로그램을 이용해서 글을 손쉽게 작성해서 변환하고, 이를 복사 혹은 공유해서 티스토리에 글을 발행하는 방식입니다. 뭔가 좀 번거롭기는 하지만 나름 장점도 있습니다.
에디터 자체가 글쓰기에 특화되어 있어 글쓰기에 집중할 수 있습니다. 요즘 좋은 마크다운 에디터들이 참 많이 있네요. 왠만한 유명 에디터들은 마크다운을 지원하는 추세입니다.
- 타이포라(typora) : 타이포라는 마크다운으로 글을 쓰면 바로 바로 프리뷰를 보여줘서 정말 글쓰기에 집중할 수 있어서 좋네요. 단축키도 쓰면 편리합니다.
- Marxio : Marxio는 온라인 에디터입니다. 특징으로는 클립보드의 이미지를 붙여넣는 다던가 드래그앱 드랍을 지원해서 이미지 작업이 무척이나 간편합니다. 이렇게 만든 문서는 에버노트에 바로 넣을 수 있고요.
- 에버노트 : 에버노트는 티스토리와 연동이 됩니다. 그래서 다른 마크다운 에디터의 중간 역할로 활용하면 좋습니다.
- dillinger : dillinger 온라인 에디터입니다.
- stackedit : stackedit 온라인 에디터입니다.
티스토리 스킨 활용
티스토리 스킨에 마크다운 자바스크립트를 적용하는 방법이 있습니다. 마크다운으로 작성된 포스팅 글이 사용자에게 보여지기 전에 마크다운 자바스크립트가 해당 본문을 html형식으로 변환해 줍니다.
장점은 본문 글을 쓰거나 편집할 때 마크다운 문법 그대로 쓴다는 점입니다. 단점은 페이지 마다 html 웹페이지로 변환하는 로딩 지연시간과 자바스크립트가 적용이 안되는 상황(검색포털 또는 구글, 브라우저 특성 등)에서는 마크다운 원문 글이 그대로 노출되는 오류가 발생합니다.
티스토리 스킨에 마크다운 자바스크립트를 적용하는 방법이 있습니다. 마크다운으로 작성된 포스팅 글이 사용자에게 보여지기 전에 마크다운 자바스크립트가 해당 본문을 html형식으로 변환해 줍니다.
장점은 본문 글을 쓰거나 편집할 때 마크다운 문법 그대로 쓴다는 점입니다. 단점은 페이지 마다 html 웹페이지로 변환하는 로딩 지연시간과 자바스크립트가 적용이 안되는 상황(검색포털 또는 구글, 브라우저 특성 등)에서는 마크다운 원문 글이 그대로 노출되는 오류가 발생합니다.
정리
티스토리에서 어떻게 하면 마크다운 문법을 쓸 수 있을까를 지금까지 살펴봤습니다. 각자의 스타일에 맞는걸 고르면 되겠습니다. 제 경우는 손쉽게 플러그인을 설치해서 쓰고 있습니다.
다른 한편으로는 이런 생각도 해봅니다. “절이 싫으면 중이 떠나라“란 말이 있습니다. 마크다운 글쓰기가 정말 꼭 필요하다면 티스토리를 넘어서 마크다운을 기본 기능으로 제공하는 다른 글쓰기 플랫폼을 이용하는 것도 한 방편이라고 생각합니다.
워드프레스는 마크다운 기능을 기본적으로 제공합
티스토리에서 어떻게 하면 마크다운 문법을 쓸 수 있을까를 지금까지 살펴봤습니다. 각자의 스타일에 맞는걸 고르면 되겠습니다. 제 경우는 손쉽게 플러그인을 설치해서 쓰고 있습니다.
다른 한편으로는 이런 생각도 해봅니다. “절이 싫으면 중이 떠나라“란 말이 있습니다. 마크다운 글쓰기가 정말 꼭 필요하다면 티스토리를 넘어서 마크다운을 기본 기능으로 제공하는 다른 글쓰기 플랫폼을 이용하는 것도 한 방편이라고 생각합니다.
워드프레스는 마크다운 기능을 기본적으로 제공합
'잉고래의 티스토리' 카테고리의 다른 글
| 나만의 링크버튼 만들기 (0) | 2018.02.02 |
|---|---|
| 블로그에 CSS 아이콘 쓰기 (0) | 2018.01.02 |
| 반응형 스킨과 저품질의 상관성 (0) | 2017.10.12 |
| css font 속성 (0) | 2017.09.26 |
| css text (0) | 2017.09.18 |
- Total
- Today
- Yesterday
- 소니 핸디캠
- 독후감
- CSS
- Ai
- Sony
- 소니 캠코더
- 독서
- 아이나비 탭 XD11 Pro
- c언어
- 아이나비 태블릿
- 블랙박스
- X1 DASH
- 소니
- 티스토리챌린지
- 캠코더
- 티스토리
- 아이나비
- AXP35
- 아이나비 Tab XD9
- 서평
- 소니 AXP35
- 박근혜
- 블로그
- qxd1000a
- 아이나비 탭 xd9
- 팅크웨어
- SM5
- 아이나비 패드
- 한빛미디어
- 오블완
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |

